Site Search Now Available
I’m no stranger to search. Give me 25 minutes and I’ll tell you my thoughts on how and why we search for things. All that said, one thing you couldn’t do on this site for a long time was search. I’m proud to announce on behalf of the entire team responsible for this site (me) that an innovative new feature is now available: search.
Any questions?
What took so long? 🔗
Two main reasons: self-esteem and laziness. I don’t think anyone else will use this functionality. I don’t think people will read this. Many times, I write for myself. So I want to reference my own posts on occasion. And for myself, I know what I’m looking for and when I published it in comparison to other posts. So I’ve just been paginating through my results until I find the post.
The other piece is that I don’t want to spend a lot of time working on my website design/layout/features. That’s time I could be writing for my website, or doing literally anything else. My site is intentionally in Hugo, because while I’ve written Golang, I’m not apt to change code in there. The templating engine is easy enough to do what I want, but I’ve long resisted the urge to revamp the theme I chose when starting the site.
Why now? 🔗
I was inspired by Justin Searls, who recently wrote about adding search to his site. If Justin is actually trumpeting some tech and not sharing cursed bugs with it, then it’s worth my attention.
And as a side-benefit, maybe I wouldn’t have to page through my own site as often.
How did the implementation process go? 🔗
Just like Justin, I’m using Pagefind. The process of implementing the index was really straightforward. I followed their Quick Start guide and the indexing was done.
With a one-line change to my deploy script, I was set to have this indexing process update for each change to my site. Great work Pagefind!
The part that took time was my inability to know how my own site works and how to make it look nice. My theme has a light and dark mode. After adding Pagefind, I had to wrap up the initial implementation by turning off dark mode, otherwise the Pagefind results were illegible. This felt like a fine trade-off on a Friday night, as I imagine it would only affect me - and I was going to sleep.
The Pagefind docs clearly suggest how to change the Pagefind styles, even including recommendations for a dark mode. Well done, Pagefind!
The trouble was I needed to understand how my site even implements dark mode. Through this, I learned about CSS’s prefers-color-scheme feature. I told you, I don’t really want to know implementation details in my site so I’m not tempted to change them. I also revisited CSS custom properties and styling input placeholder values.
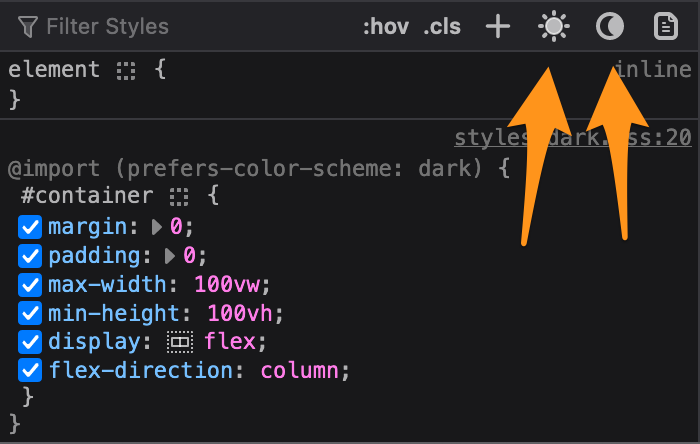
Did you know Firefox’s inspector has the ability to toggle light mode and dark mode for a site? I didn’t, but now I do!

How do you feel now? 🔗
I’m satisfied. I can search my site. All with very little effort on my behalf. Again, thanks Pagefind! And Justin for the suggestion. I could dig into modifying my index, or sorting results, but I’m going to stick with the default experience for now. Those incremental improvements wouldn’t have the value add compared to what this already provides. Before there was no search, and now there is!
Is it my greatest work? Something I would put into production at work? Not the way I wrote it. This is not a reflection on Pagefind. I would recommend that for a static site. However, I’ve committed some terrible atrocities to HTML and CSS to fit it into my site’s theme.
But, I did that styling while Emily’s Wonder Lab was playing on TV. And they were making a tornado. So I wanted to wrap this up and watch it with my daughter. So, it’s good enough for me, for now. I hope you enjoy it too.
Happy searching!